10 เทคนิค Figma Tips & Tricks ที่มือใหม่ควรรู้

บทความในวันนี้เราจะมาแชร์ 10 เทคนิคง่าย ๆ ที่จะช่วยให้สาย UX/UI มือใหม่ทำงานกับ Figma ได้ง่ายและเร็วขึ้น โดยบทความนี้รวบรวมเทคนิคที่อาจมีทั้งเทคนิคที่คุณรู้อยู่แล้วหรืออาจไม่เคยรู้มาก่อน แต่รับรองได้เลยว่ามันจะเป็นประโยชน์ต่อการทำงานของทุกๆคนแน่นอนค่ะ
Figma เป็นเครื่องมือออกแบบ UX/UI ที่ได้รับความนิยมอย่างมาก โดยเฉพาะในกลุ่ม UX/UI Designer และ Front-end Developer ด้วยความสามารถของ Figma ที่รองรับการทำงานร่วมกันแบบเรียลไทม์ และมีฟีเจอร์ที่ช่วยให้นักออกแบบทำงานได้อย่างรวดเร็วและมีประสิทธิภาพแล้วจะมีเทคนิคอะไรบ้างนะ ที่ช่วยให้งานของเราเสร็จเร็วยิ่งขึ้นไปดูกันเลยค่ะ!
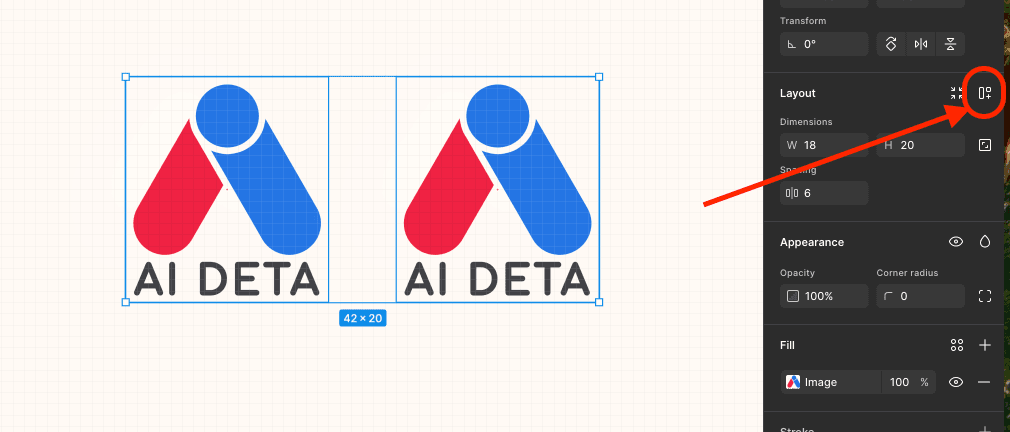
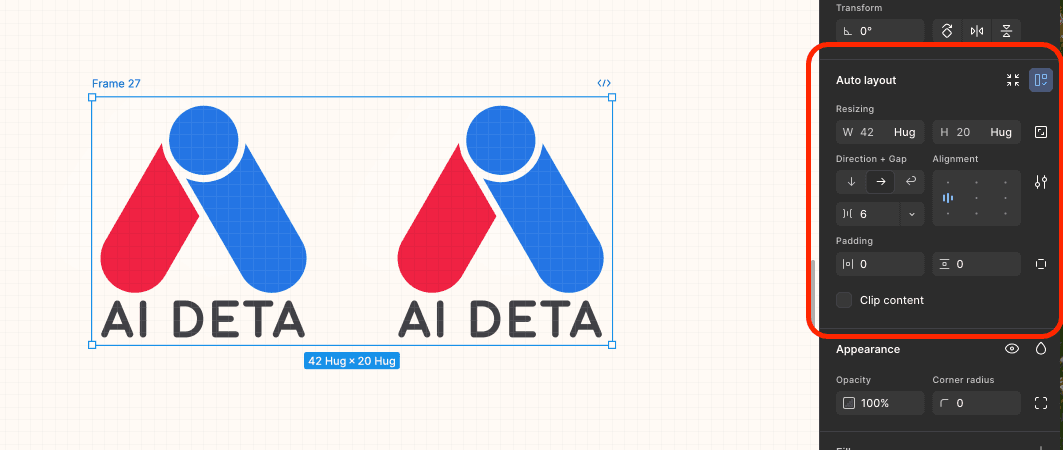
1. ใช้ Auto Layout จัดองค์ประกอบให้เป็นระเบียบ
Auto Layout ช่วยให้การจัดเรียงองค์ประกอบใน UI เป็นเรื่องง่ายขึ้น โดยสามารถปรับขนาดขององค์ประกอบได้อัตโนมัติตามเนื้อหา เหมาะสำหรับการออกแบบปุ่ม ฟอร์ม หรือการ์ดที่ต้องการให้ขนาดเปลี่ยนแปลงแบบไดนามิก
วิธีใช้:

- เลือกองค์ประกอบที่ต้องการ แล้วกด Shift + A หรือกด Use auto layout ที่แถบเครื่องมือทางด้านขวาของหน้าจอเพื่อเปิด Auto Layout

- ปรับค่า Padding, Spacing และ Direction ในแถบ Properties
- สามารถซ้อน Auto Layout หลายชั้นเพื่อสร้างองค์ประกอบที่ซับซ้อนได้
2. ใช้ Components & Variants เพื่อการออกแบบที่เป็นระบบ
Components ช่วยให้เราสามารถสร้าง UI ที่สามารถใช้งานซ้ำได้ ลดเวลาการออกแบบและการแก้ไข Variants ช่วยให้เราสร้างเวอร์ชันที่แตกต่างกันของ Components เดียวกัน เช่น ปุ่มปกติ, ปุ่ม Hover, ปุ่มกดแล้ว
วิธีใช้:

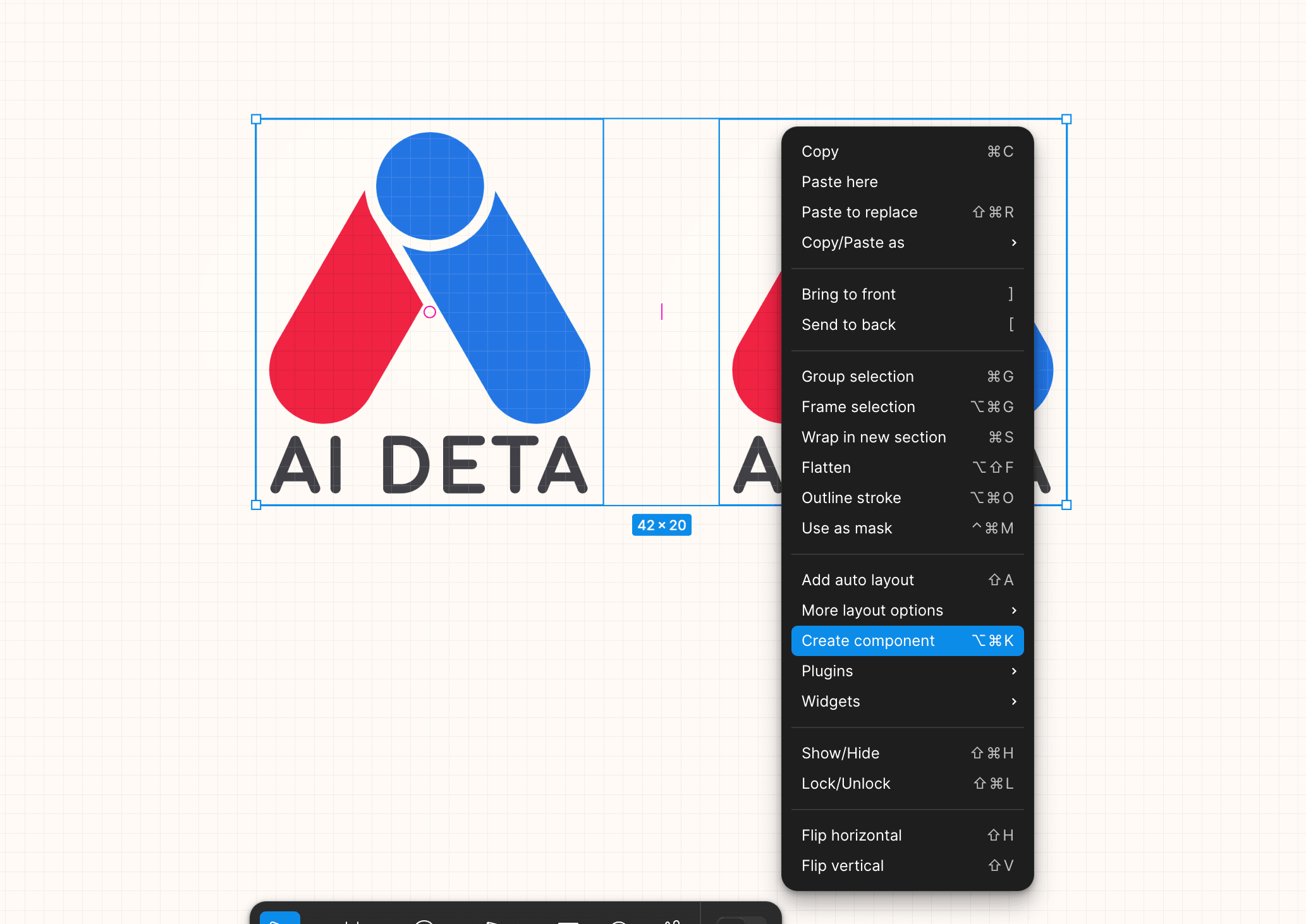
- เลือกองค์ประกอบที่ต้องการแล้วกด
Cmd/Ctrl + Alt + Kหรือคลิกขวาเลือกเมนู Create component เพื่อสร้าง Component

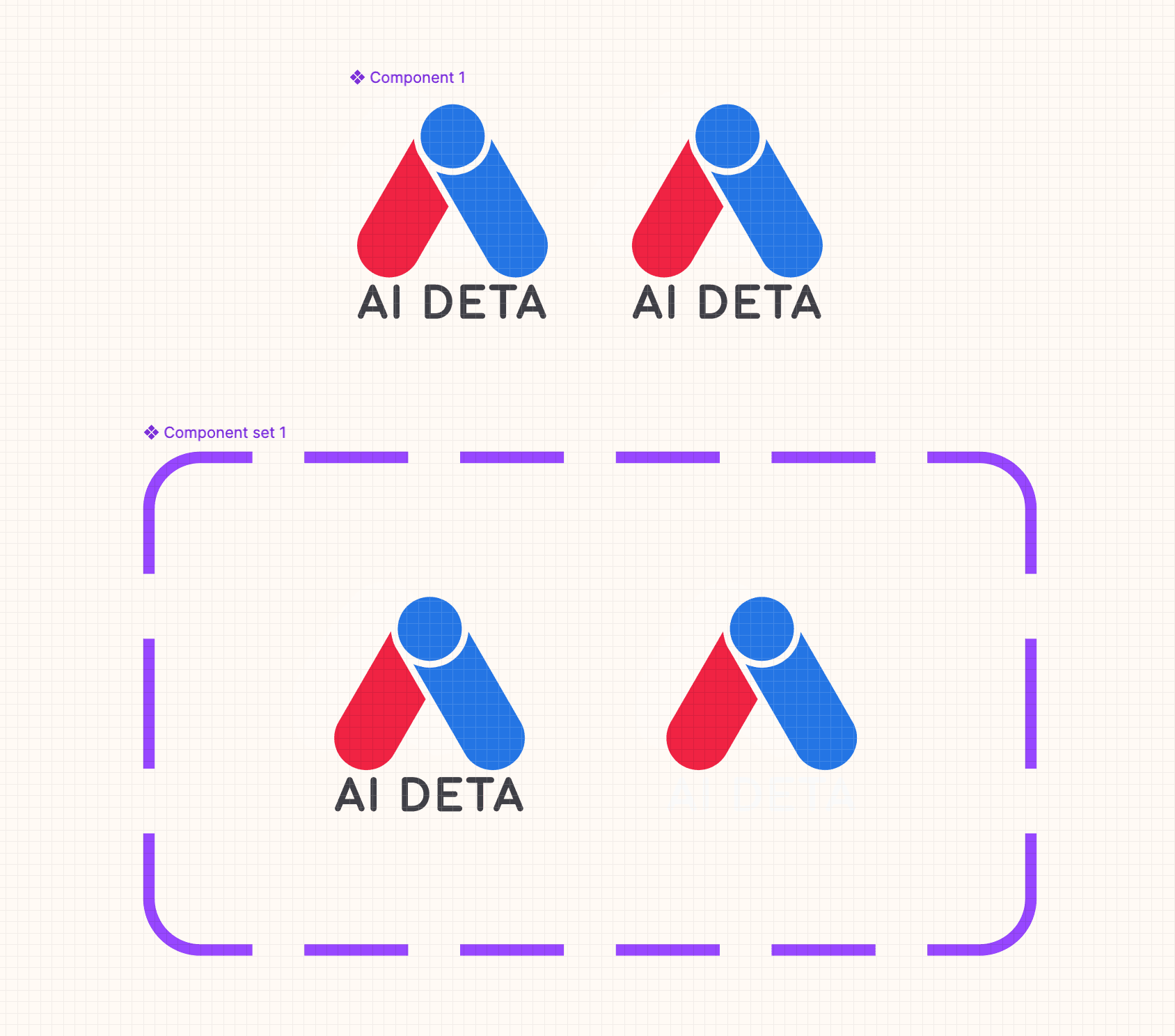
- ใช้ Variants เพื่อจัดการเวอร์ชันของ Components เดียวกันได้ง่ายขึ้น
3. ใช้ Boolean Operations สร้างไอคอนและรูปร่างที่ซับซ้อน
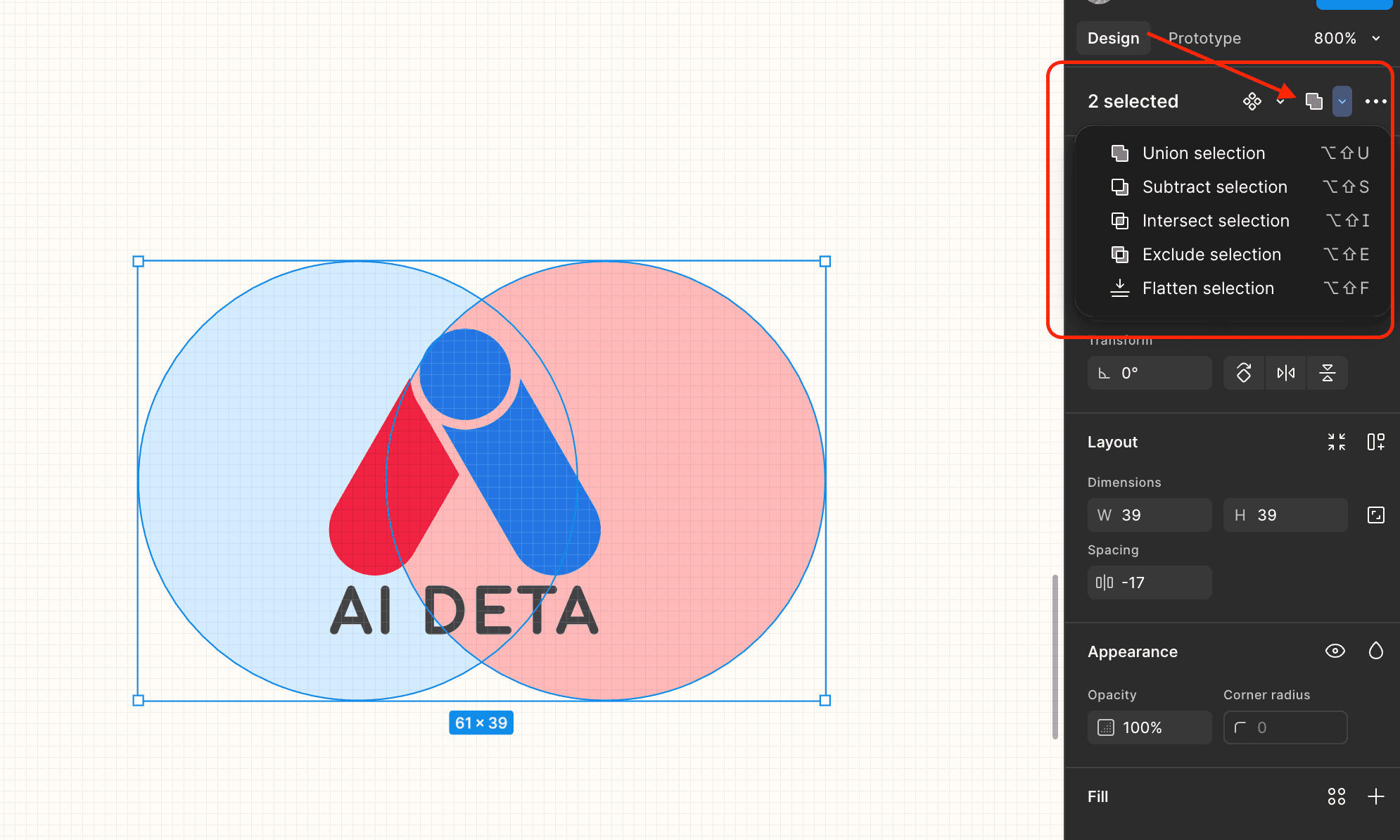
หากต้องการสร้างไอคอนหรือองค์ประกอบที่ซับซ้อน สามารถใช้เครื่องมือ Boolean Operations เช่น Union, Subtract, Intersect, Exclude เพื่อรวมและตัดรูปร่างได้
วิธีใช้:

- เลือกรูปร่างที่ต้องการรวมกัน แล้วกดปุ่ม Boolean Operations ที่แถบ Properties
4. ใช้ Smart Selection จัดเรียงองค์ประกอบอย่างรวดเร็ว
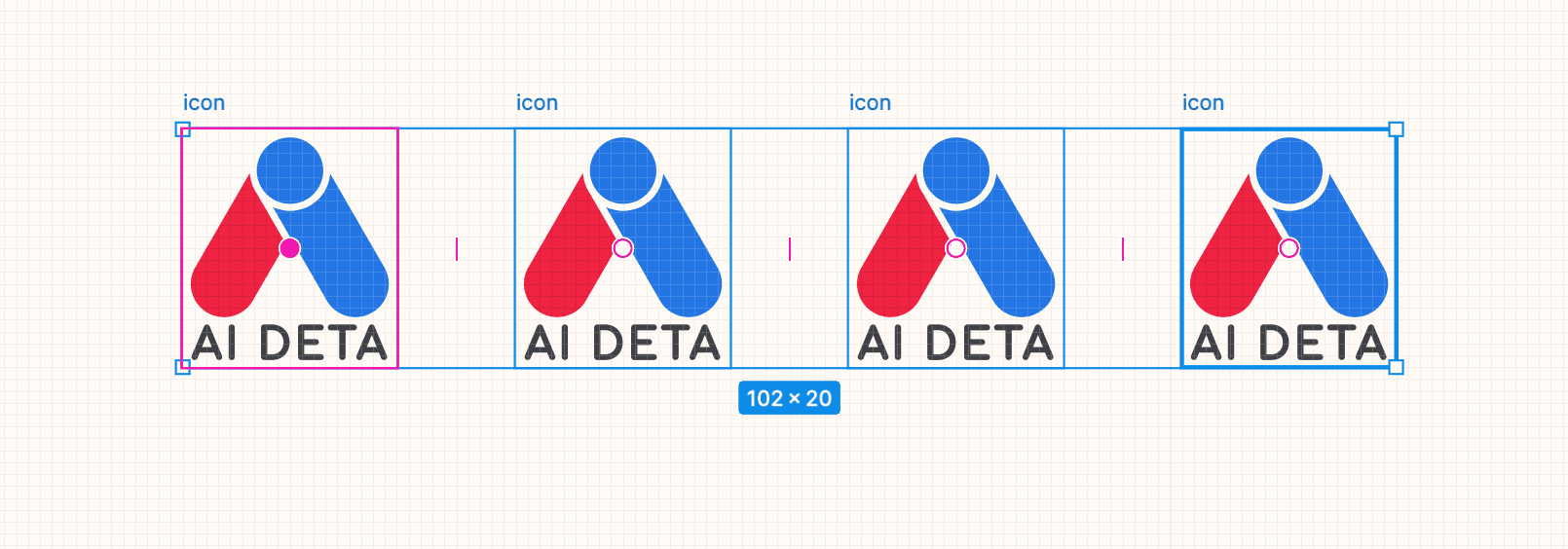
Figma มีฟีเจอร์ Smart Selection ที่ช่วยให้เราสามารถปรับระยะห่างระหว่างองค์ประกอบได้ง่ายขึ้นโดยการลากเมาส์
วิธีใช้:

- เลือกองค์ประกอบที่ต้องการจัดเรียง จากนั้นลากจุดหรือขีดสีชมพูกลางองค์ประกอบเพื่อปรับระยะห่าง
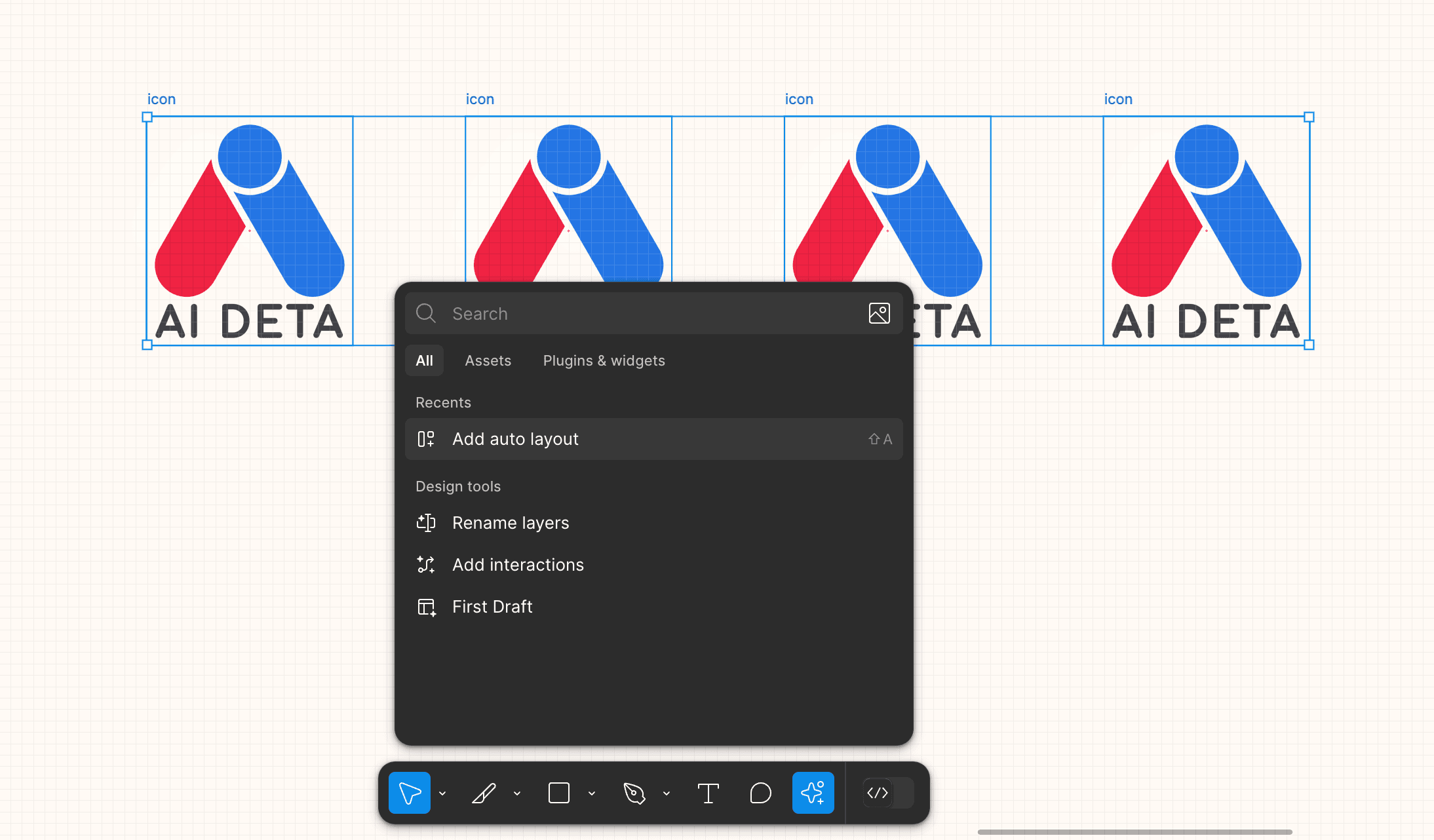
5. ใช้ Quick Actions ค้นหาคำสั่งที่ต้องการอย่างรวดเร็ว
หากต้องการเข้าถึงฟีเจอร์ต่าง ๆ ของ Figma ได้เร็วขึ้น สามารถใช้ Quick Actions เพื่อค้นหาคำสั่งที่ต้องการโดยไม่ต้องคลิกเมนูหลายครั้ง
วิธีใช้:

- กด
Cmd/Ctrl + /หรือกดปุ่ม Actions ที่แถบเครื่องมือด้านล่างแล้วพิมพ์คำสั่งที่ต้องการ เช่น "Auto Layout" หรือ "Export"
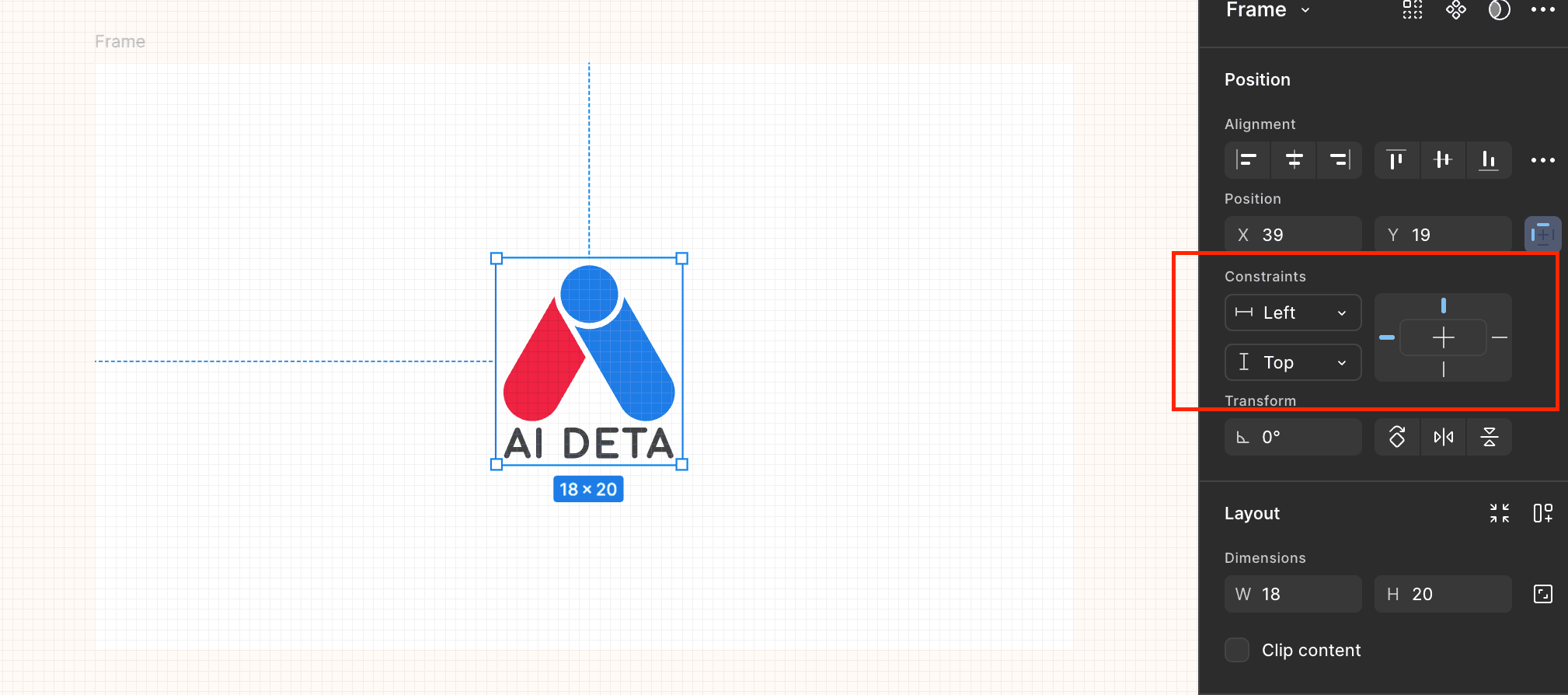
6. ใช้ Constraints & Responsive Resizing เพื่อรองรับการออกแบบที่ยืดหยุ่น
Constraints ช่วยให้เราสามารถกำหนดพฤติกรรมขององค์ประกอบเมื่อขนาดเฟรมเปลี่ยนแปลงได้ เช่น ตรึงไว้ที่มุมหนึ่ง หรือให้ขยายตามขนาดหน้าจอ
วิธีใช้:

- เลือกองค์ประกอบ แล้วกำหนด Constraints ที่แถบ Properties
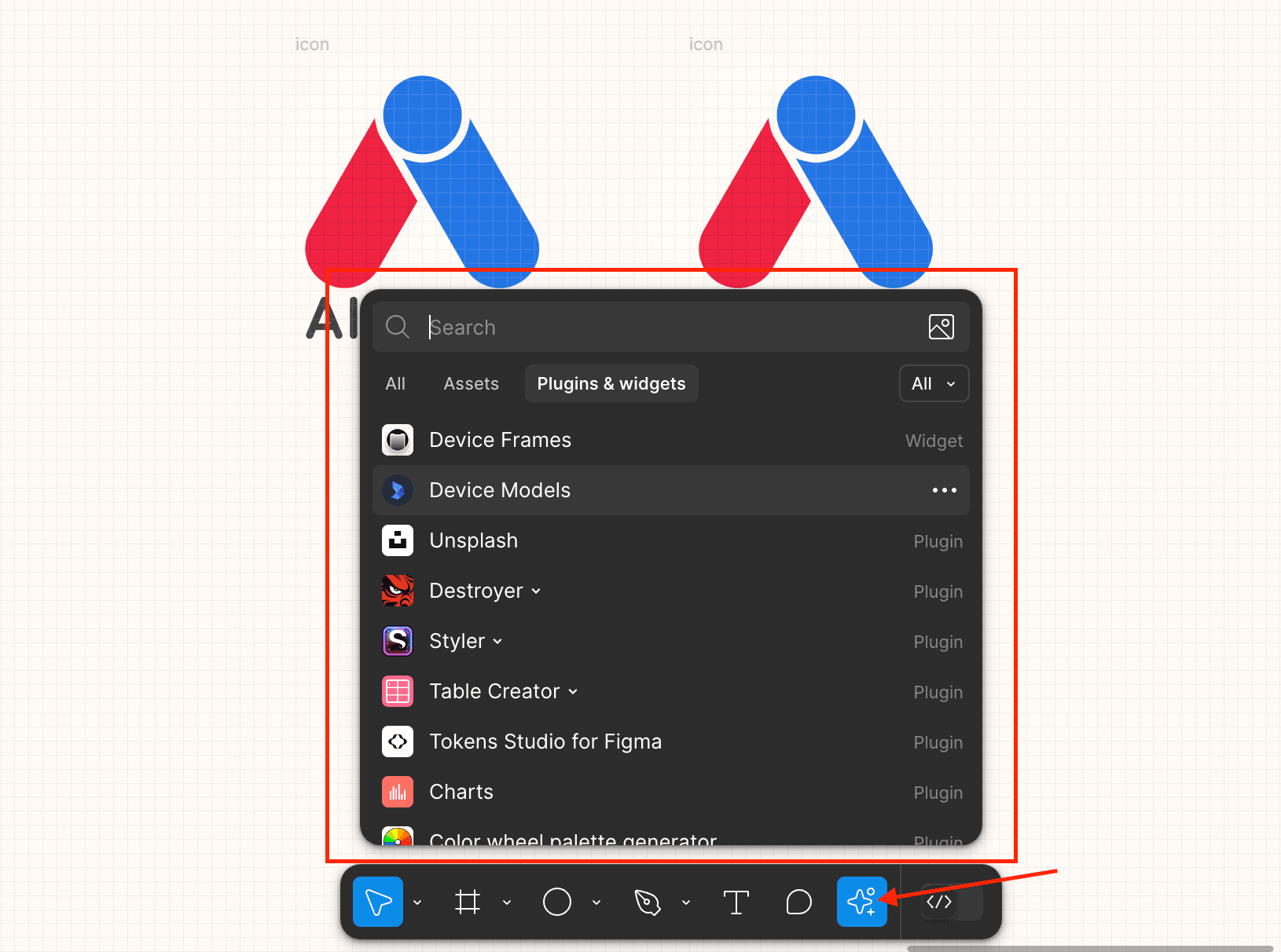
7. ใช้ Plugins และ Widgets ให้เกิดประโยชน์
Figma มี Plugins มากมายที่ช่วยให้การทำงานในด้านต่างๆรวดเร็วขึ้น เช่น:
Unsplash – ใส่ภาพฟรีจาก Unsplash
Content Reel – ใส่ข้อมูลจำลอง เช่น ชื่อ อีเมล
Iconify – เพิ่มไอคอนจาก FontAwesome, Material Icons
วิธีใช้:

- กด
Cmd/Ctrl + /หรือกดปุ่ม Actions ที่แถบเครื่องมือด้านล่างแล้วพิมพ์เพื่อค้นหาชื่อ Plugin ที่ต้องการใช้
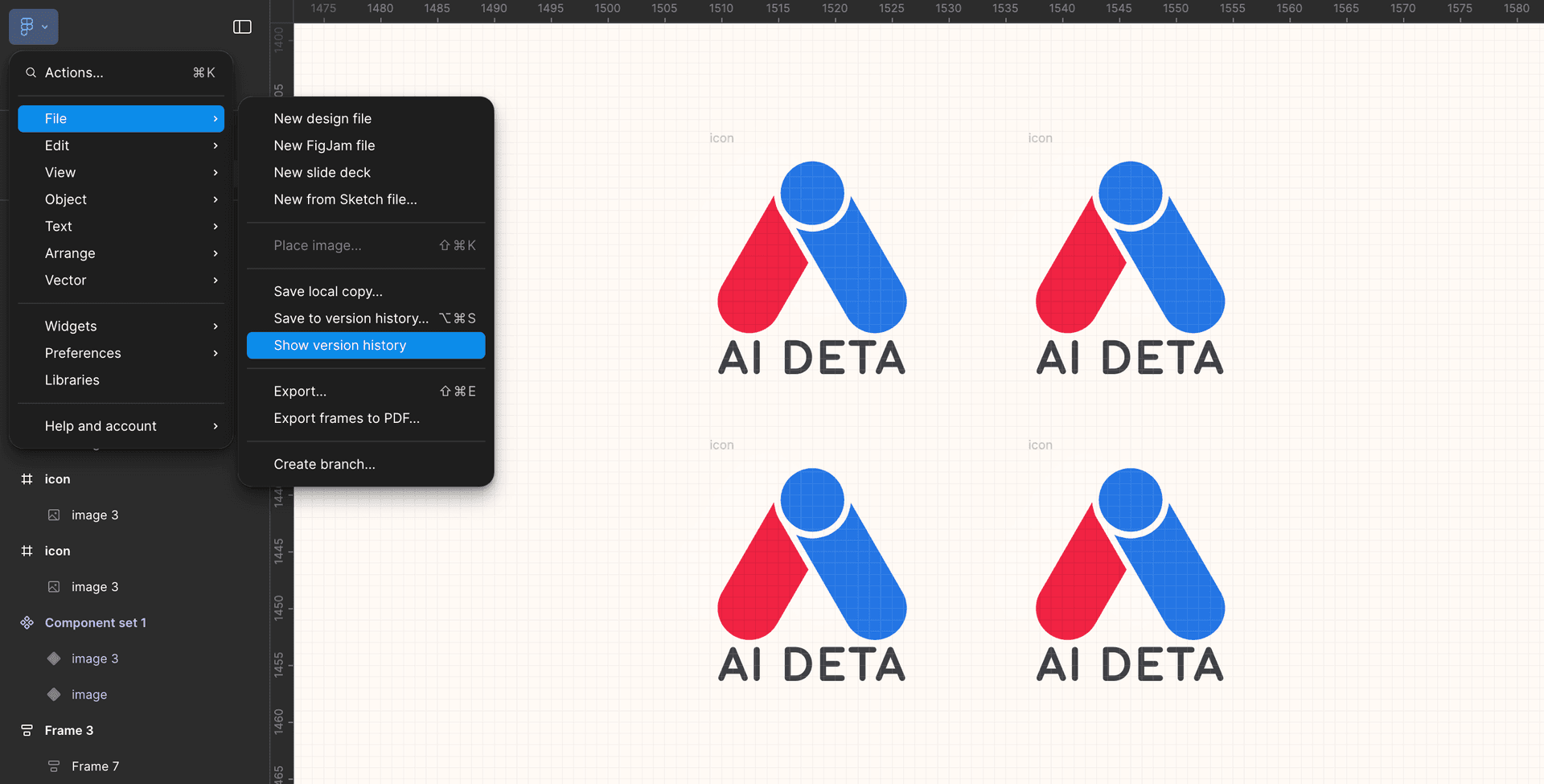
8. ใช้ Version History กู้คืนการเปลี่ยนแปลงที่สำคัญ
หากต้องการย้อนกลับไปยังเวอร์ชันก่อนหน้า Figma มีฟีเจอร์ Version History ที่บันทึกการเปลี่ยนแปลงโดยอัตโนมัติ
วิธีใช้:

- กดไปที่ไอคอน Figma → เลือก File → กด Show version history เพื่อเปิด Version History
9. ใช้คีย์ลัด (Keyboard Shortcuts) เพิ่มความเร็วในการทำงาน
การใช้คีย์ลัดช่วยให้เราทำงานได้เร็วขึ้น นอกจากจะมีคีย์ลัดที่ยกตัวอย่างไปในข้อก่อน ๆ หน้าแล้วก็ยังมีคีย์ลัดอื่น ๆ ด้วยเช่นกัน ตัวอย่างเช่น:
- Duplicate Object →
Cmd/Ctrl + D
- Group / Ungroup →
Cmd/Ctrl + G / Cmd/Ctrl + Shift + G
- Align Left / Center / Right →
Cmd/Ctrl + Shift + L/C/R
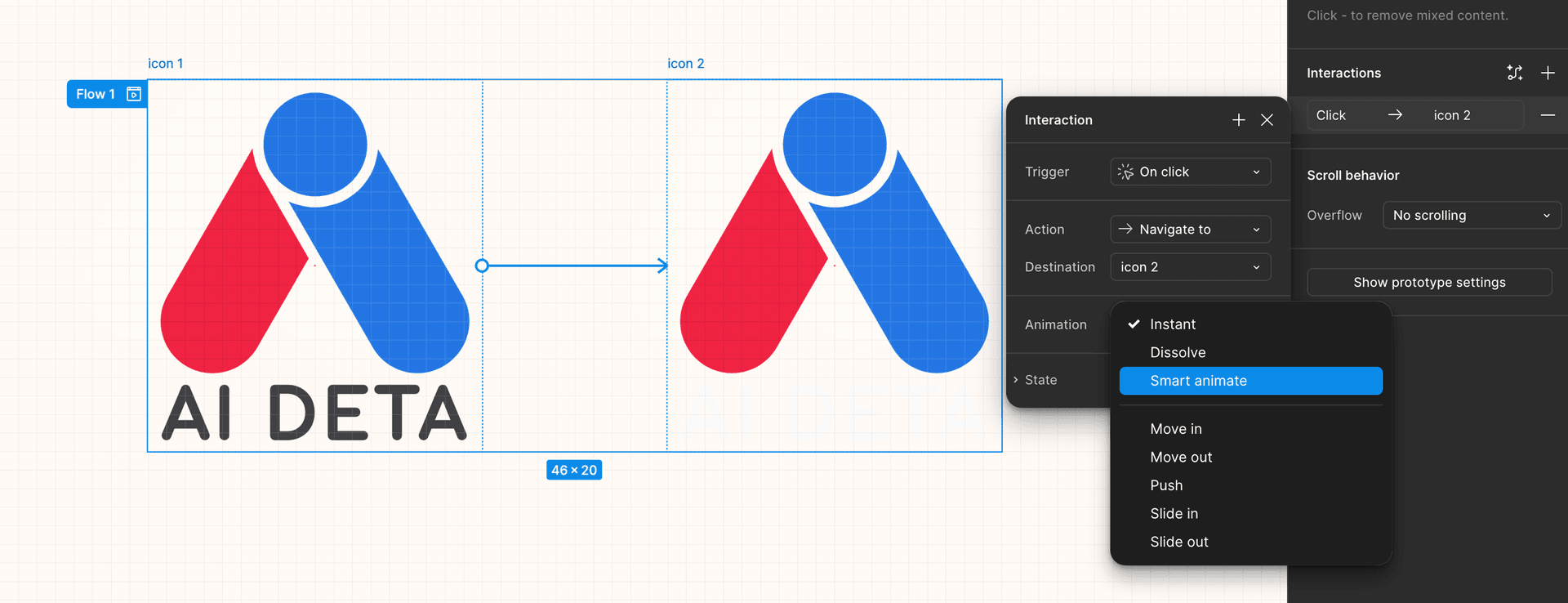
10. ใช้ Prototyping และ Smart Animate เพื่อสร้าง Animation ที่ลื่นไหล
หากต้องการสร้าง Animation ระหว่าง Frames สามารถใช้ Smart Animate เพื่อทำให้การเปลี่ยนแปลงเป็นธรรมชาติขึ้น
วิธีใช้:

- สร้าง 2 Frames แล้วเชื่อมด้วย Prototype Mode
- เลือก Animation Type → Smart Animate โดยตัว Figma จะดูความสัมพันธ์ของแต่ละองค์ประกอบจากชื่อขององค์ประกอบนั้นๆ
Figma เป็นเครื่องมือที่มีฟีเจอร์มากมาย ซึ่งหากเรารู้วิธีการใช้งานเราก็จะสามารถดึงนำเอาประสิทธิภาพของเครื่องมือมาใช้ได้มากขึ้น เทคนิคที่เอามาแชร์ในวันนี้เป็นเทคนิคง่าย ๆ สำหรับมือใหม่ที่ควรรู้ หากนำเอาเทคนิคเหล่านี้ไปใช้ก็จะช่วยให้การทำงานของคุณเป็นไปอย่างสะดวกรวดเร็วและมีประสิทธิภาพมากยิ่งขึ้นไปอีก หากเทคนิคที่ได้รับในวันนี้เป็นสิ่งที่ยังไม่เคยรู้มาก่อนก็ลองนำเทคนิคเหล่านี้ไปทดลองและปรับใช้กันดูนะคะ หวังว่าบทความนี้จะเป็นประโยชน์กับมือใหม่ทุกท่านค่ะ
---
AI DETA มีประสบการณ์และความเชี่ยวชาญในการออกแบบและพัฒนาระบบสารสนเทศ, การพัฒนาระบบ ERP และการปรับแต่ง Odoo ERP, การพัฒนาและจัดการ Cloud-Based Solution/Application, โซลูชันด้านข้อมูล การเรียนรู้ของเครื่องจักร และปัญญาประดิษฐ์ (Data/ML/AI Solution), รวมถึงการให้คำปรึกษา หรือ Outsource ให้แก่องค์กรต่าง ๆ และพวกเราพร้อมเป็นส่วนหนึ่งในการทำ Digital Transformation ให้กับองค์กรของคุณ
หากมีความสนใจให้พวกเราเป็นผู้พัฒนาระบบหรือให้คำปรึกษา หรือต้องการสอบถามอัตราค่าบริการต่าง ๆ สามารถติดต่อได้ทางอีเมล [email protected] หรือดูรายละเอียดได้ที่เว็บไซต์ https://aideta.com