เครื่องมือการออกแบบที่ทรงพลัง จะมาช่วยให้งานของ UX/UI Designer และการทำงานระหว่างทีมดียิ่งขึ้น!

เราได้พูดถึงหลักการออกแบบ (Design Principles) ความหมายและความสำคัญของ UX/UI Designer รวมถึงการแนะนำเครื่องมือที่ UX/UI Designer ใช้ในการทำงานแบบเบื้องต้นกันไปแล้วในบทความ ชวนธุรกิจมารู้จัก Design Principles หลักการออกแบบ UX/UI ที่ช่วยสร้างความสัมพันธ์ที่ดีกับลูกค้า
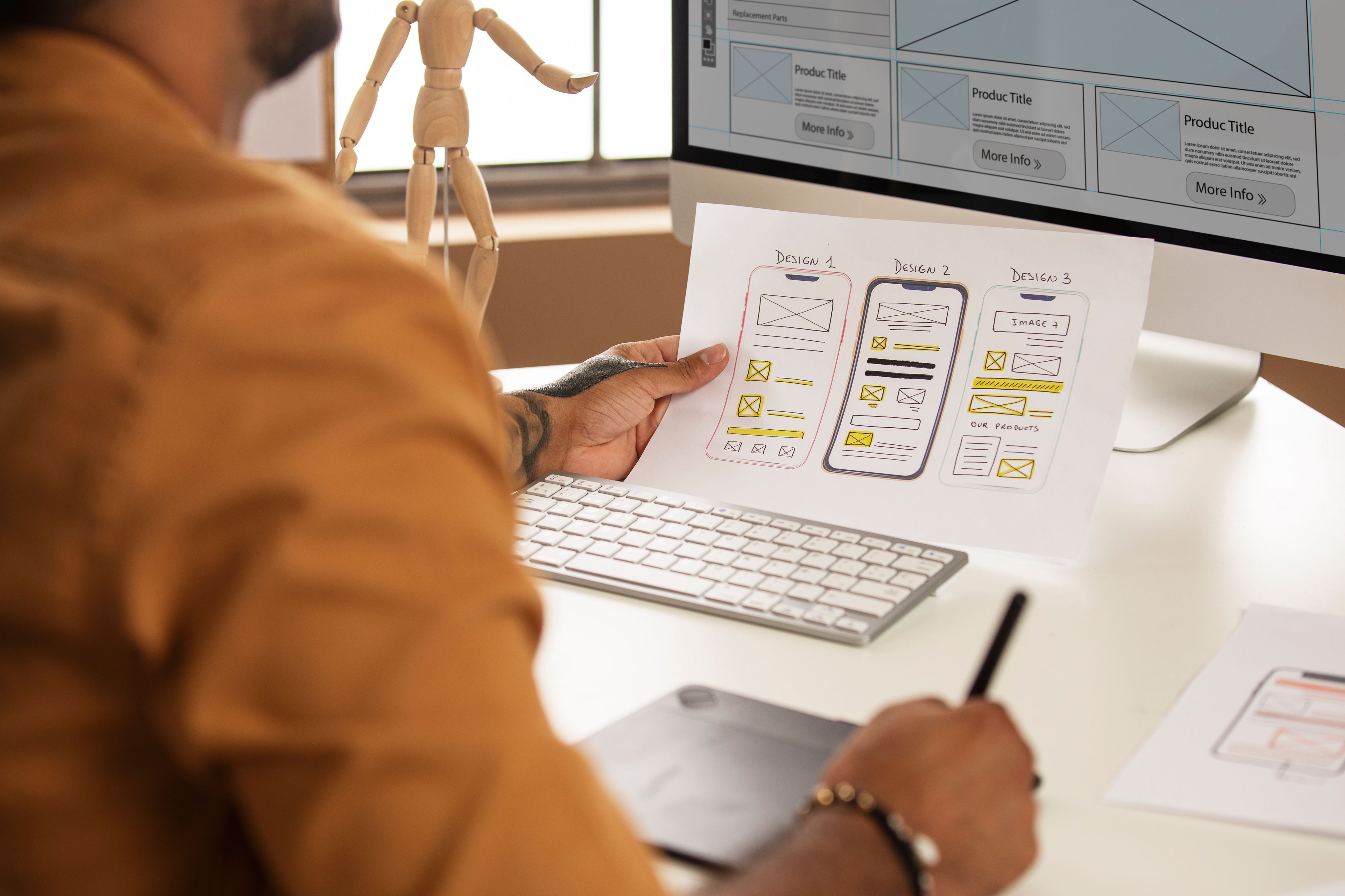
วันนี้ เราจะขอเจาะลึกเพิ่มเติมเกี่ยวกับเครื่องมือที่ UX/UI Designer ใช้ในกระบวนการทำงานอย่างละเอียด ตั้งแต่การตั้งแต่การสร้างโครงร่าง (Wireframe) การพัฒนาต้นแบบ (Prototype) ไปจนถึงการทำงานร่วมกับทีมพัฒนา (Developers) ซึ่งเครื่องมือเหล่านี้ถือเป็นส่วนสำคัญที่ช่วยแปลงไอเดียให้กลายเป็นงานออกแบบที่จับต้องได้จริง
ดังนั้น วันนี้เราขอพาทุกคนไปทำความรู้จักกับประโยชน์ของเครื่องมือและเครื่องมือที่ได้รับความนิยมในหมู่ UX/UI Designer เพื่อสร้างสรรค์ผลงานที่ยอดเยี่ยมและตอบโจทย์ความต้องการในยุคดิจิทัลค่ะ
ขั้นตอนการออกแบบ UX/UI
ก่อนที่จะเข้าเรื่องเครื่องมือของ UX/UI Designer จะขอพาทุกคนมารู้จักกับขั้นตอนต่าง ๆ ที่เกี่ยวข้องในกระบวนการออกแบบ UX/UI แบบคร่าวๆกันก่อนนะคะ เพื่อให้ทุกคนได้เห็นภาพและเข้าใจขั้นตอนการทำงานของผู้อยู่เบื้องหลังงานออกแบบ UX/UI ที่ไม่ได้มีเพียงแค่การออกแบบเท่านั้น รวมถึงคำศัพท์ต่างๆที่อาจมีการใช้ในบทความนี้ หากมีความรู้ในเรื่องนี้อยู่แล้วก็สามารถข้ามหัวข้อนี้ไปยังหัวข้อถัดไปได้เลยค่ะ
ในการสร้างประสบการณ์การใช้งานที่ดี (UX/UI) การออกแบบที่มีประสิทธิภาพไม่ได้เกิดจากการคิดแบบสุ่มหรือคาดเดา แต่เป็นกระบวนการที่ต้องอาศัยการวิจัยและข้อมูลอ้างอิง การหาตัวอย่างกรณีศึกษา การวางแผนที่ดี และการทดสอบที่ครอบคลุม การออกแบบ UX/UI ที่ดีไม่เพียงแต่ช่วยให้ผู้ใช้งานสามารถใช้งานได้อย่างราบรื่น แต่ยังช่วยเสริมสร้างความพึงพอใจและประสบการณ์ที่ดีในการใช้ผลิตภัณฑ์ของเรา โดยกระบวนการออกแบบ UX/UI จะเริ่มจากการเข้าใจผู้ใช้และการรวบรวมข้อมูล เพื่อที่จะกำหนดทิศทางที่ชัดเจนในการออกแบบ หลังจากนั้น เราจะมาถึงขั้นตอนที่สำคัญในการสร้าง wireframes, prototypes และการทดสอบเพื่อให้แน่ใจว่าผลลัพธ์ที่ได้ตรงกับความต้องการและคาดหวังของผู้ใช้
1. การวิจัยและเก็บข้อมูล (Research and Discovery)
ในขั้นตอนแรกของกระบวนการออกแบบ UX/UI การวิจัยและเก็บข้อมูลถือเป็นขั้นตอนสำคัญเพื่อเข้าใจผู้ใช้งานและตลาดที่ต้องการผลิตภัณฑ์หรือบริการนั้น ๆ การศึกษาผู้ใช้งานจะช่วยให้เราเข้าใจถึงปัญหาและความต้องการของผู้ใช้เป้าหมายอย่างชัดเจน
กิจกรรมหลัก:
- User Research: การสัมภาษณ์ผู้ใช้, การทำ survey หรือ focus groups เพื่อรับฟังความคิดเห็นและประสบการณ์จากผู้ใช้งานจริง
- Competitive Analysis: การศึกษาเกี่ยวกับคู่แข่งในตลาด เพื่อดูว่าพวกเขามีจุดแข็งและจุดอ่อนอะไรบ้าง
- Stakeholder Interviews: การสัมภาษณ์ผู้มีส่วนได้ส่วนเสียภายในองค์กร เพื่อให้เข้าใจในวิสัยทัศน์และเป้าหมายของธุรกิจ
ผลลัพธ์ที่ได้:
- Persona: แบบจำลองผู้ใช้ที่สะท้อนความต้องการและพฤติกรรม
- Problem Statements: การกำหนดปัญหาหรือความท้าทายที่ผู้ใช้งานกำลังเผชิญ
- Project Goals: เป้าหมายของการออกแบบที่ตอบโจทย์ความต้องการของผู้ใช้และธุรกิจ
2. การวิเคราะห์ข้อมูล (Analysis)
เมื่อมีข้อมูลจากการวิจัยแล้ว ขั้นตอนถัดไปคือการวิเคราะห์ข้อมูลเหล่านั้นเพื่อกำหนดแนวทางในการออกแบบ การทำความเข้าใจถึงกลุ่มผู้ใช้เป้าหมายและข้อจำกัดต่าง ๆ จะช่วยให้สามารถออกแบบที่ตรงกับความต้องการจริง ๆ
กิจกรรมหลัก:
- สร้าง Personas: สร้างตัวละครสมมติที่เป็นตัวแทนของกลุ่มผู้ใช้เพื่อให้มองเห็นปัญหาของผู้ใช้ในแบบที่ชัดเจน
- User Needs & Pain Points: การระบุความต้องการและปัญหาที่ผู้ใช้ต้องการแก้ไข เช่น ความสะดวกสบายในการใช้งาน หรือปัญหาที่เกี่ยวข้องกับการเข้าใจหน้าจอ
- User Journey Mapping: การสร้างแผนที่การเดินทางของผู้ใช้ ซึ่งแสดงถึงประสบการณ์ของผู้ใช้ในแต่ละจุดสัมผัส (touchpoint) ตั้งแต่เริ่มต้นจนถึงการใช้ผลิตภัณฑ์
ผลลัพธ์ที่ได้:
- Persona และ Empathy Map เพื่อเข้าใจผู้ใช้มากขึ้น
- การระบุจุดสัมผัสที่สำคัญในการออกแบบ
- Insights ที่ช่วยในการตัดสินใจการออกแบบที่เหมาะสม
3. การวางแผน (Planning)
การวางแผนในขั้นตอนนี้จะช่วยให้การออกแบบเป็นไปในทิศทางที่ชัดเจนและตรงกับเป้าหมาย โดยเน้นที่การกำหนดสิ่งที่ผู้ใช้งานคาดหวังจากผลิตภัณฑ์
กิจกรรมหลัก:
User Flow: การสร้าง user flow ของการใช้งานระบบ ซึ่งแสดงขั้นตอนที่ผู้ใช้จะทำตั้งแต่ต้นจนจบ เช่น ขั้นตอนการสมัครสมาชิก หรือการซื้อสินค้าผ่านเว็บไซต์
Feature Prioritization: การจัดลำดับความสำคัญของฟีเจอร์ต่าง ๆ เพื่อให้ทีมงานสามารถโฟกัสไปที่ฟีเจอร์ที่สำคัญที่สุดก่อน
ผลลัพธ์ที่ได้:
- การสร้าง User Flow/ Diagram ที่แสดงเส้นทางการใช้งานที่ชัดเจน
- Product Roadmap หรือแผนการพัฒนาผลิตภัณฑ์ที่สอดคล้องกับความต้องการของผู้ใช้งาน
4. การออกแบบ (Design)
หลังจากมีการวางแผนที่ชัดเจนแล้ว ขั้นตอนการออกแบบจะเริ่มต้นขึ้น โดยการออกแบบจะทำให้ผู้ใช้เห็นภาพของระบบที่ทำงานได้จริง
กิจกรรมหลัก:
- Wireframing: การสร้างโครงร่างหรือ wireframe ที่แสดงถึงการจัดวางองค์ประกอบต่าง ๆ บนหน้าจอ เช่น ปุ่ม, เมนู, ช่องกรอกข้อมูล
- Prototyping: การสร้างต้นแบบที่สามารถโต้ตอบได้ เพื่อทดสอบการใช้งานหรือให้ผู้ใช้ทดลองใช้งานได้
ผลลัพธ์ที่ได้:
- Wireframe ที่สามารถสื่อสารโครงสร้างของ UI ได้อย่างชัดเจน
- Interactive Prototype ที่ผู้ใช้สามารถทดสอบเพื่อดูการทำงานของฟีเจอร์ต่าง ๆ
5. การทดสอบ (Testing)
ขั้นตอนการทดสอบเป็นส่วนที่สำคัญในการรับความคิดเห็นจากผู้ใช้จริง เพื่อให้สามารถปรับปรุงและพัฒนาผลิตภัณฑ์ให้ดีขึ้น
กิจกรรมหลัก:
- Usability Testing: การทดสอบการใช้งานโดยการให้ผู้ใช้ทดสอบผลิตภัณฑ์และสังเกตพฤติกรรมในการใช้งาน
- A/B Testing: การทดสอบสองตัวเลือกเพื่อดูว่าแบบไหนที่ทำให้ผู้ใช้งานทำงานได้ดีที่สุด
- Feedback Collection: การรวบรวมความคิดเห็นจากผู้ใช้หลังจากการทดสอบ เพื่อทำการปรับปรุง
ผลลัพธ์ที่ได้:
- การได้รับข้อมูล feedback ที่สำคัญจากผู้ใช้
- การปรับปรุง UI/UX ตามผลลัพธ์จากการทดสอบ
การทำตามขั้นตอนเหล่านี้จะช่วยให้กระบวนการออกแบบ UX/UI มีความชัดเจนและเป็นระบบ ทำให้การออกแบบที่ได้ตอบโจทย์ทั้งผู้ใช้และธุรกิจได้อย่างมีประสิทธิภาพ
โดยตัวอย่างเครื่องมือที่นำมายกในวันนี้จะเป็นเครื่องมื่อที่ใช้ในขั้นตอน การวิเคราะห์ข้อมูล (Analysis), การวางแผน (Planning), การออกแบบ (Design) และการทดสอบ (Testing)
ทำไมเครื่องมือถึงสำคัญต่อ UX/UI Designer?
ในโลกของ UX/UI Design นอกจากความรู้ด้านหลักการออกแบบและความคิดสร้างสรรค์แล้ว การเลือกใช้เครื่องมือที่เหมาะสมถือเป็นอีกหนึ่งหัวใจสำคัญที่ช่วยเปลี่ยนแนวคิดให้ออกมาเป็นงานที่จับต้องได้จริง แม้ว่าการออกแบบบนกระดาษจะเป็นวิธีที่ง่ายและสะดวกสำหรับบางคน แต่ในปัจจุบัน การออกแบบ UX/UI ไม่ใช่แค่การร่างภาพบนกระดาษเหมือนในอดีต การใช้เครื่องมือดิจิทัลจะสามารถยกระดับงานออกแบบของเราได้หลายเท่าตัว เครื่องมือดิจิทัลช่วยเพิ่มประสิทธิภาพในทุกขั้นตอนของกระบวนการออกแบบ เช่น:
- ลดเวลาในการทำงาน: ทำให้งานเสร็จเร็วขึ้น โดยลดความยุ่งยากในการปรับแก้งานออกแบบ ลดความล่าช้าจากการส่งไฟล์ไปมา รวมถึงการสร้าง Prototype ที่สามารถนำไปใช้กับการทดสอบได้ในทันที
- เพิ่มความแม่นยำในการทำงานร่วมกัน: ลดข้อผิดพลาดจากการตีความที่คลาดเคลื่อนในการสื่อสารระหว่างทีมผู้ออกแบบ (Designer) เอง รวมไปถึงทีมพัฒนา (Developer) และผู้ที่เกี่ยวข้องอื่นๆ
- จัดการโครงการได้อย่างมีประสิทธิภาพ: เก็บรักษางานให้ปลอดภัย ลดความเสี่ยงในการสูญหาย ลดความซ้ำซ้อนของงาน และรองรับการใช้งานซ้ำ เพิ่มความสะดวกในการเก็บรักษาและแชร์ไฟล์งาน
การเลือกใช้เครื่องมือที่เหมาะสมไม่เพียงแค่ช่วยให้ Designer ทำงานได้สะดวก แต่ยังช่วยให้ ทีมทำงานร่วมกันได้อย่างราบรื่น และสร้างมูลค่าทางธุรกิจในระยะยาว
ทำไมการเลือกเครื่องมือที่เหมาะสมจึงสำคัญกับธุรกิจ?
การเลือกเครื่องมือที่เหมาะสมกับโปรเจกต์หรือสไตล์การทำงานของทีม ไม่ได้มีผลเฉพาะกับตัวงานออกแบบเท่านั้น แต่ยังส่งผลโดยตรงต่อการทำงานร่วมกันในทีมให้การทำงานร่วมกันเป็นไปอย่างราบรื่นยิ่งขึ้น ไม่ว่าจะเป็นการออกแบบ การนำเสนองาน การทดสอบ การส่งมอบงานไปยังทีมผู้พัฒนา (Developer) การจัดการโปรเจกต์ รวมถึงการสร้างความพึงพอใจให้กับทั้งผู้ใช้งาน ลูกค้า และเจ้าของธุรกิจ การเข้าใจจุดเด่นของแต่ละเครื่องมือและเลือกใช้อย่างเหมาะสมจะช่วยให้ ผู้ออกแบบ (Designer) สามารถทำงานโดยเครื่องมือที่เหมาะสมกับแต่ละขั้นตอนในกระบวนการทำงาน และยังช่วยให้สามารถสร้างงานที่ตอบโจทย์ได้ทุกฝ่าย
ลดเวลาและเพิ่มประสิทธิภาพในการทำงาน
เครื่องมือที่ดีช่วยลดเวลาในการทำงาน เช่น การออกแบบต้นแบบ (Prototype) หรือการปรับแก้ไขดีไซน์ที่อาจต้องทำซ้ำหลายครั้ง การใช้เครื่องมือที่สามารถปรับแต่งได้อย่างยืดหยุ่นและตอบสนองเร็วจะช่วยให้งานเสร็จสมบูรณ์ได้ในเวลาที่สั้นลง
ตัวอย่างเช่น Figma ซึ่งเป็นเครื่องมือออกแบบที่สามารถทำงานร่วมกันแบบเรียลไทม์ได้ ช่วยให้ทีมสามารถตรวจสอบและแก้ไขงานพร้อมกันได้โดยไม่ต้องส่งไฟล์ไปมา ช่วยลดความคลาดเคลื่อนในการสื่อสารระหว่าง Designer กับ Developer ทำให้ทีมพัฒนาเข้าใจรายละเอียดของดีไซน์ได้อย่างชัดเจนและรวดเร็ว
สร้างการทำงานร่วมกันที่ราบรื่น
ในโลกธุรกิจที่การทำงานแบบข้ามทีม (Cross-functional Team) เป็นเรื่องปกติ เครื่องมือที่สามารถเชื่อมโยงและแชร์ข้อมูลระหว่าง Designer, Product Manager และ Developer ได้อย่างไร้รอยต่อมีความสำคัญอย่างยิ่ง การเลือกเครื่องมือที่ตอบโจทย์การทำงานร่วมกันไม่เพียงช่วยลดข้อผิดพลาดในการสื่อสาร แต่ยังช่วยให้ทีมทุกฝ่ายมองเห็นเป้าหมายเดียวกัน
เช่น ในขั้นตอนการนำเสนอไอเดียกับลูกค้า การใช้เครื่องมืออย่าง Adobe XD ที่สามารถสร้างต้นแบบเชิงโต้ตอบ (Interactive Prototype) ช่วยให้ลูกค้าเข้าใจภาพรวมของงานออกแบบได้ง่ายขึ้น ลดการตีความผิดพลาดและความจำเป็นในการอธิบายด้วยคำพูด
ตอบโจทย์ทั้งผู้ใช้งานและธุรกิจ
การเข้าใจจุดเด่นและข้อจำกัดของแต่ละเครื่องมือช่วยให้ ผู้ออกแบบ (Designer) สามารถเลือกใช้เครื่องมือที่เหมาะสมกับลักษณะของโปรเจกต์และเป้าหมายของธุรกิจได้
ตัวอย่างเช่น การเลือกเครื่องมือสำหรับ User Testing ช่วยให้ทีมสามารถเก็บข้อมูลเชิงพฤติกรรมของผู้ใช้งานจริงได้อย่างมีประสิทธิภาพ นำข้อมูลมาปรับปรุงงานออกแบบให้สอดคล้องกับความต้องการของผู้ใช้ และในขณะเดียวกันก็ช่วยให้ธุรกิจสามารถเพิ่มประสิทธิภาพของผลิตภัณฑ์และสร้างความพึงพอใจให้กับลูกค้าได้ในระยะยาว
การเพิ่มคุณค่าให้กับธุรกิจ
เมื่อกระบวนการออกแบบมีความคล่องตัวและสร้างผลงานที่ตอบสนองความต้องการของผู้ใช้งานได้จริง จะช่วยให้ผลิตภัณฑ์สามารถเปิดตัวได้รวดเร็วขึ้น และมีความเป็นไปได้สูงที่จะประสบความสำเร็จในตลาด
ธุรกิจที่ลงทุนในเครื่องมือที่ดีสำหรับทีมออกแบบสามารถลดต้นทุนที่เกิดจากความผิดพลาดและการแก้ไขงานซ้ำซ้อน อีกทั้งยังเพิ่มโอกาสในการสร้างนวัตกรรมที่โดดเด่นเหนือคู่แข่ง
เครื่องมือยอดนิยมสำหรับ UX/UI Designer

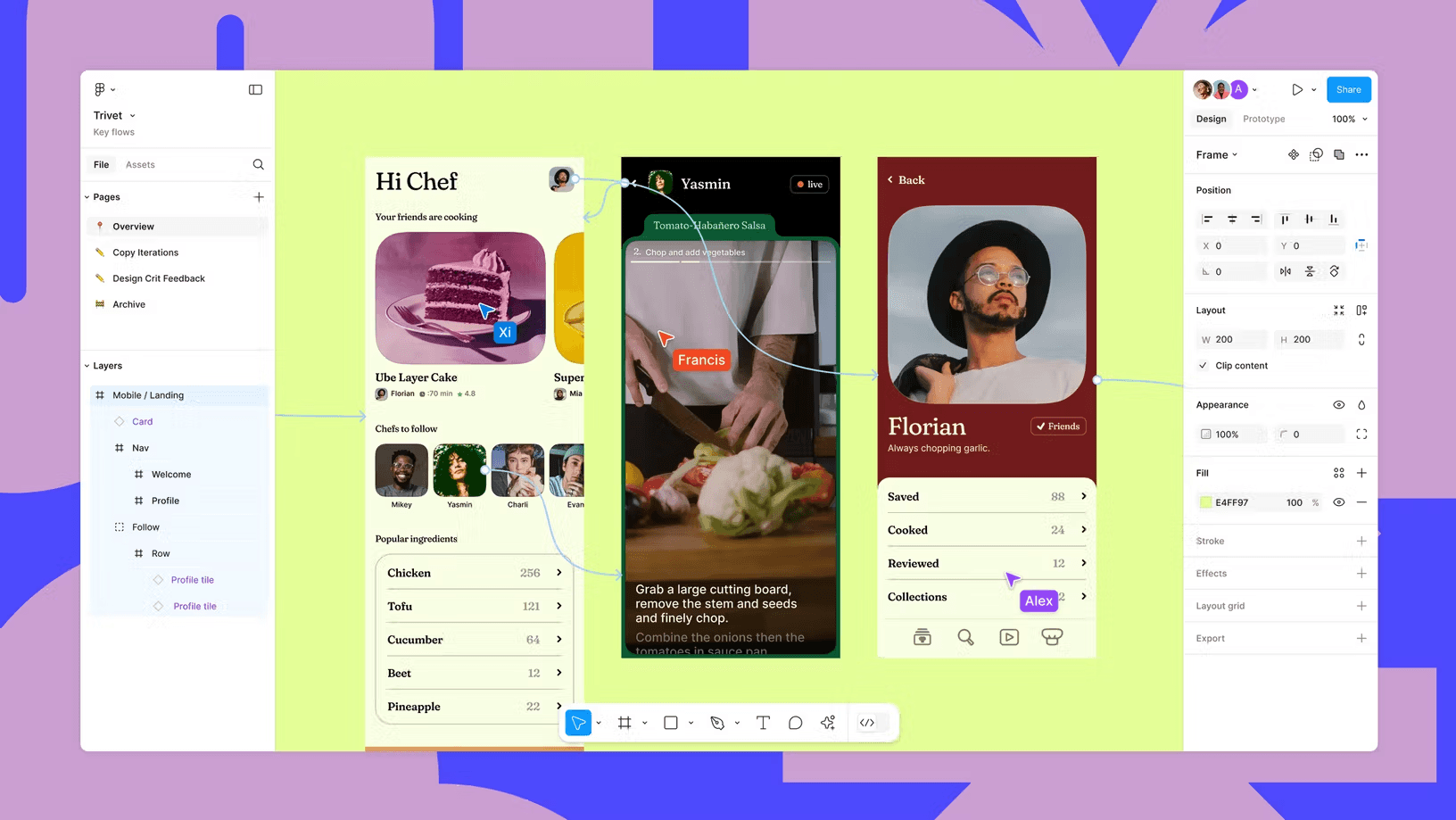
เครื่องมื่อที่ 1: Figma
1. Figma - รวมทุกอย่างอยู่ในแพลตฟอร์มเดียว
Figma เป็นเครื่องมือออกแบบที่ได้รับความนิยมมากที่สุดในปัจจุบัน ด้วยความสามารถในการออกแบบ UI, การสร้าง Prototype และการทำงานร่วมกันแบบเรียลไทม์ ผู้ใช้สามารถแก้ไขงานพร้อมกันได้จากทุกที่ทั่วโลก ซึ่งช่วยให้ทีมสามารถทำงานร่วมกันได้อย่างราบรื่น นอกจากนี้ยังมี Plugin และ Template มากมายที่ช่วยลดเวลาการทำงานลง และยังมีอินเทอร์เฟซที่ถูกออกแบบมาให้ใช้งานง่ายอีกด้วย และเพราะเหตุผลเหล่านี้ทำให้ Figma มี Community ผู้ใช้งานขนาดใหญ่ ง่ายต่อการหาหรือแลกเปลี่ยนข้อมูลข่าวสารการใช้งาน
เหมาะสำหรับ: การออกแบบ Wireframe, การออกแบบ UI , การสร้างและทดสอบ Prototype, การสร้าง Design System
ฟีเจอร์เด่น:
- Collaborative Real-Time ช่วยให้ทีมทำงานพร้อมกันหลายคนได้อย่างง่ายดาย
- Auto Layout ช่วยจัดการเลย์เอาต์ให้อัตโนมัติ
- Plugins หลากหลาย ทำให้สามารถทำงานได้สะดวกรวดเร็ว และยังสามารถการเชื่อมต่อใช้งานร่วมกับแอปพลิเคชันอื่นได้อีกมากมาย
- Template และ Design System มากมายจากผู้ใช้งานที่หลากหลาย ช่วยให้ออกแบบได้เร็วขึ้น และทำให้งานออกแบบมีความสอดคล้องกัน ละยังสามารถสร้าง Template และ Design System เองได้อีกด้วย
- Explore in your browser สามารถใช้งานบนเบราว์เซอร์โดยไม่จำเป็นต้องติดตั้งโปรแกรม ทำให้สามารถเข้าถึงและใช้งานได้ทุกที่ทุกเวลา
- Dev Mode เป็นโหมดสำหรับที่ช่วยให้ทีมผู้พัฒนา (Developer) เข้ามาใช้งานและดูรายละเอียดของงานออกแบบเพื่อนำไปพัฒนาได้ชัดเจน และ Figma ยังสามารถแสดง โค้ด บางส่วนให้ทีมผู้พัฒนา (Developer) นำไปใช้ได้อีกด้วย
- Components ช่วยลดการทำงานซ้ำซ้อนด้วยการสร้าง Components และนำไปใช้ซ้ำได้โดยหากมีการแก้ไขก็สามารถแก้ไขได้โดยตรงจากตัว Main Component ไม่ต้องเสียเวลาแก้ Child Component ทีละตัว
ธุรกิจได้ประโยชน์อย่างไร?
ช่วยลดระยะเวลาการออกแบบ ลดปัญหาความคลาดเคลื่อนระหว่างทีมผู้ออกแบ (Designer) และทีมผู้พัฒนา (Developer) และสร้าง Design System ที่สอดคล้องกับแบรนด์

เครื่องมื่อที่ 2: Adobe XD
2. Adobe XD – ตอบโจทย์สาย Creative
Adobe XD เป็นอีกหนึ่งตัวเลือกยอดนิยมสำหรับการออกแบบ UX/UI โดยเฉพาะผู้ที่คุ้นเคยกับโปรแกรมในตระกูล Adobe เช่น Photoshop หรือ Illustrator เครื่องมือนี้มีจุดเด่นที่สามารถสร้าง Prototype เชิงโต้ตอบ (Responsive) ได้ง่ายและรวดเร็ว และรองรับการทำ Animation ที่สมจริง
เหมาะสำหรับ: การออกแบบ UI, การทำ Prototype, และการทดสอบการใช้งานจาก Prototype
ฟีเจอร์เด่น:
- การเชื่อมต่อกับ Adobe Creative Cloud
- Auto-Animate อำนวยความสะดวกให้ผู้ใช้สามารถสร้าง Animation ได้อย่างรวดเร็ว
- Assets สามารถเก็บฟอนต์ สี และส่วนประกอบของ UI แต่ละชิ้นไว้ใช้ซ้ำต่อไปได้อย่างง่ายดาย เพื่อให้งานสมบูรณ์ และมีมิติมากขึ้น
- Plugins หลากหลาย ช่วยอำนวยความสะดวกในการทำงาน
- Co-Editing สามารถทำงานร่วมกับผู้อื่นได้ในไฟล์เดียวกันผ่าน Adobe Cloud
- Template สำหรับนักออกแบบ นักออกแบบมักต้องเสียเวลากับการหาไซส์หน้าจอต่างๆ ให้เหมาะกับเว็บไซต์ แต่ Adobe XD สามารถจบปัญหาเหล่านั้นด้วยการมี Template ให้เลือกอีกทั้งยังอัปเดตใหม่ตลอดเวลา รองรับทั้ง Iphone และ Android
ธุรกิจได้ประโยชน์อย่างไร?
เหมาะสำหรับการนำเสนอ Prototype เชิงโต้ตอบกับลูกค้า และลดเวลาในการแก้ไขงานก่อนส่งต่อไปยังทีมพัฒนา

เครื่องมื่อที่ 3: Sketch
3. Sketch - สร้าง Design System อย่างมืออาชีพ
Sketch เป็นเครื่องมือออกแบบ UI/UX ที่ได้รับความนิยมมาอย่างยาวนาน ด้วยฟีเจอร์ที่เน้นการออกแบบ UX/UI และการจัดการ Design System ที่ง่ายต่อการใช้งาน รวมถึงชุมชนที่สนับสนุนการพัฒนา Plugin ที่ช่วยเพิ่มความสามารถให้กับเครื่องมือนี้ให้หลากหลายยิ่งขึ้น โดยเฉพาะในเรื่องการจัดการ Design System
เหมาะสำหรับ: การออกแบบ UI, การสร้าง Icon, การสร้างและการจัดการ Design System
ฟีเจอร์เด่น:
- Symbol Reusability ช่วยลดการทำงานซ้ำซ้อนด้วยการสร้าง Components ที่นำกลับมาใช้ได้
- Plugin Ecosystem รองรับ Plugin หลากหลาย
- Explore in your browser ทำให้ผู้ใช้สามารถดูแลงานออกแบบ, Export Assets, แสดงความคิดเห็นต่องานออกแบบ, จัดการผู้ใช้งาน และจัดการผู้เข้าชมได้จากบนเบราว์เซอร์ทำให้สามารถเข้าใช้งานและทำงานร่วมกับผู้อื่นได้ทุกที่ทุกเวลา
- Preview on Real Device ช่วยให้ผู้ใช้สามารถเปิดดูงานออกแบบของตนเองได้ทุกที่ และสามารถทดสอบการใช้งานของ Prototypes ได้จากบนอุปกรณ์จริงที่ผู้ใช้กำหนด
- Copy and paste styles สามารถคัดลอกและใช้งานสไตล์เช่น รูปแบบของขอบ และรูปแบบของเงา เพื่อนำไปใช้กับงานออกแบบส่วนอื่นๆ ได้อย่างรวดเร็วและง่ายดาย
- Image Editing สามารถแก้ไขรูปภาพเบื้องต้น เช่น การเลือกตัดหรือเอาส่วนใดส่วนหนึ่งของรูปภาพโดยใช้กรอบสี่เหลี่ยมหรือโดยการใช้ Magic Wand Tool และการเติมรูปภาพส่วนที่เลือก
ธุรกิจได้ประโยชน์อย่างไร?
ช่วยสร้าง Design System ที่ทำให้ทีมออกแบบและพัฒนาทำงานบนมาตรฐานเดียวกัน ลดเวลาในการทำงานซ้ำซ้อน และการใช้งาน Symbol Reusability ช่วยลดต้นทุนการปรับปรุงหรือออกแบบใหม่ในอนาคต

เครื่องมื่อที่ 4: Miro
4. Miro - กระดานไวท์บอร์ดดิจิทัลสำหรับการวางแผน
Miro เป็นเครื่องมือสำหรับ Brainstorm และการทำงานร่วมกันในทีม ช่วยสร้าง Flowchart, Wireframe, User Journey Map หรือการระดมความคิดในรูปแบบดิจิทัลกระดานไวท์บอร์ด ซึ่งเป็นสิ่งที่สำคัญในการวางแผนการออกแบบ
เหมาะสำหรับ: การวางแผน UX Flow, การสร้าง Journey Map และการระดมไอเดียกับทีม
ฟีเจอร์เด่น:
- Templates Miro มี Template สำเร็จรูปที่หลายหลายสำหรับการวางแผนก่อนการออกแบบ
- Collaborative Real-Time ช่วยทำให้ผู้ใช้ทุกคนมีส่วนร่วมกับงานออกแบบได้แบบ Real-Time
- Communication Made Easy ผู้ใช้สามารถบันทึกวิดีโอหรือเสียงการนำเสนอและนำไปวางไว้บนบอร์ดให้ผู้ใช้คนอื่นๆสามารถดูหรือฟังเนื้อหานั้นได้ทุกเมื่อ หรือสนทนาสดบนบอร์ดก็ได้เช่นกัน
- Plug-and-Play สามารถใช้ AI เพื่อช่วยในการทำงาน
- Engage the Team ช่วยเพิ่มประสิทธิภาพการทำงานและการทำงานร่วมกันด้วยกิจกรรมที่ผู้ใช้กำหนดเองได้ เช่น การลงคะแนนแบบ และการสำรวจความคิดเห็น
ธุรกิจได้ประโยชน์อย่างไร?
ช่วยให้ทีมมองเห็นภาพรวมของโครงงาน ลดข้อผิดพลาดในขั้นตอนการวางแผน และเพิ่มความชัดเจนให้กับทุกฝ่ายที่เกี่ยวข้อง

เครื่องมื่อที่ 5: Zeplin
5. Zeplin – เชื่อมช่องว่างระหว่าง Designer กับ Developer
Zeplin เป็นเครื่องมือที่ช่วยแปลงดีไซน์เป็นโค้ดสำหรับ Developer ทำให้งานออกแบบสามารถนำไปพัฒนาได้ง่ายขึ้นโดยไม่ต้องคาดเดา
เหมาะสำหรับ: การส่งมอบงานดีไซน์ให้ Developer
ฟีเจอร์เด่น:
- Export ผู้ใช้สามาถแปลงงานออกแบบที่ได้มาเป็นโค้ด CSS, Swift หรือ XML
- Integration สามารถใช้ร่วมกับเครื่องมืออกแบบอื่นๆได้หลากหลายเครื่องมือ เช่น Figma, Sketch และ Adobe XD เป็นต้น
- Manage Changes ผู้ใช้สามาถติดตามการเปลี่ยนแปลงของงานออกแบบได้เหมือน Git
- Record in Context ทำให้ผู้ใช้สามารถบันทึกความต้องการ, User Flows และ System Flows บนงานออกแบบได้โดยง่าย
- Organize in a Standardized Way มีการจัดกลุ่มและการค้นหาที่ทำให้ผู้ใช้สามารถค้นหาและเข้าใจงานที่ตนเองมีส่วนร่วมได้โดยง่าย
- Collaborate Asynchronously ทำให้ผู้ใช้สามารถกำหนดและมอบหมายงานกับทีม รวมถึงดูความคืบหน้าของงานออกแบบได้โดยง่าย
ธุรกิจได้ประโยชน์อย่างไร?
ช่วยลดปัญหาความเข้าใจผิดระหว่าง ผู้ออกแบบ (Designer) และ ผู้พัฒนา (Developer) ลดข้อผิดพลาดในกระบวนการพัฒนา
เครื่องมือที่เราเลือกใช้

สำหรับงานของเรา เราได้เลือกเครื่องมือหลักที่ใช้ในการออกแบบ UX/UI โดยคำนึงถึงลักษณะงาน วัฒนธรรมการทำงานของทีม และการใช้งานจริงเป็นหลัก ซึ่งเครื่องมือที่ตอบโจทย์สำหรับเรานั่นคือ Figma เนื่องจาก Figma นอกจากจะเป็นแพลตฟอร์มที่มี Community ขนาดใหญ่แล้ว ยังเป็นแพลตฟอร์มที่ตอบโจทย์การทำงานในหลายด้านเมื่อต้องใช้งานจริง ดังนี้:
1. ทำงานร่วมกันได้แบบเรียลไทม์ (Real-Time Collaboration)
- Figma ช่วยให้ทีมงานสามารถทำงานพร้อมกันบนไฟล์เดียวกันได้แบบเรียลไทม์และรื่นไหล
- ลดปัญหาการส่งไฟล์หลายเวอร์ชันไปมา และช่วยให้การแก้ไขงานรวดเร็วขึ้น
- มีระบบความคิดเห็น (Comments) ในตัว ช่วยให้สามารถให้ Feedback ได้ทันที
2. รองรับการใช้งานบนคลาวด์ (Cloud-Based Platform)
- ไม่จำเป็นต้องติดตั้งโปรแกรมเพิ่มเติม เพราะสามารถใช้งานผ่านเบราว์เซอร์ได้
- ไฟล์ถูกบันทึกอัตโนมัติ และเข้าถึงได้จากทุกที่ที่มีอินเทอร์เน็ต
- ช่วยให้การจัดเก็บไฟล์และการจัดการเวอร์ชัน (Version Control) มีความสะดวก
3. ฟีเจอร์ครบครันสำหรับการออกแบบ UX/UI
- รองรับการสร้าง Wireframe, Prototype, และงานออกแบบ UI ได้ในเครื่องมือเดียว
- มีฟีเจอร์ Auto Layout ที่ช่วยจัดการ Layout ได้อย่างรวดเร็วและยืดหยุ่น
- ระบบ Component และ Style Library ช่วยให้การออกแบบมีความสอดคล้องกันและปรับเปลี่ยนได้ง่าย
- มีระบบ FigmaJam ที่เหมาะกับการนำมาใช้ Brainstorm และสร้าง Flow ต่างๆครบจบในที่เดียว
4. การเชื่อมต่อกับทีมพัฒนา (Developer Handoff)
- Figma มีฟีเจอร์ Inspect ที่ช่วยให้ทีมพัฒนาสามารถดูโค้ด CSS, Android, หรือ iOS ได้โดยตรงจากงานออกแบบ
- ช่วยลดความผิดพลาดและทำให้การส่งมอบงานระหว่างทีมออกแบบและทีมพัฒนาเป็นไปอย่างราบรื่น
5. ปลั๊กอินและการปรับแต่ง (Plugins and Extensions)
- มีปลั๊กอินหลากหลาย เช่น ปลั๊กอินสำหรับการเพิ่มไอคอน, ปลั๊กอินสำหรับการสร้างตัวอย่างข้อความ, และ ปลั๊กอินสำหรับตรวจสอบการเข้าถึง (Accessibility)
- รองรับการเพิ่มฟีเจอร์ใหม่ ๆ เพื่อปรับให้เหมาะกับความต้องการเฉพาะของโปรเจกต์
6. ต้นทุนและความคุ้มค่า
- Figma มีแพ็กเกจการใช้งานฟรีสำหรับทีมขนาดเล็กหรือการใช้งานส่วนตัว
- สำหรับทีมใหญ่ที่ต้องการฟีเจอร์ขั้นสูง เช่น การจัดการสิทธิ์เข้าถึง (Permissions) ก็มีแพ็กเกจ Professional และ Organization ที่ตอบโจทย์
สรุป
การเลือกเครื่องมือที่เหมาะสมสำหรับ UX/UI Design นั้นจำเป็นต้องคำนึงถึงลักษณะงาน และวัฒนธรรมการทำงานของทีมหรือองค์กร ซึ่งหากเลือกเครื่องมือที่เหมาะสมได้แล้วจะไม่ได้ช่วยแค่ให้ Designer ทำงานได้ง่ายขึ้น แต่ยังช่วยให้ทีมสามารถสื่อสารและทำงานร่วมกันได้อย่างราบรื่น ช่วยลดความซับซ้อนในกระบวนการทำงาน และส่งมอบผลิตภัณฑ์ที่ตอบโจทย์ทั้งผู้ใช้งานและเจ้าของธุรกิจได้อย่างลงตัว เป็นการยกระดับงานออกแบบให้สร้างมูลค่าและผลลัพธ์ที่ดีทั้งในแง่การใช้งานและการสร้างผลกำไรให้กับธุรกิจอย่างยั่งยืน
บริษัท AI DETA Technologies มีความเชี่ยวชาญและประสบการณ์ในการให้คำปรึกษา ออกแบบ และพัฒนาระบบสารสนเทศและโซลูชันด้านข้อมูลและปัญญาประดิษฐ์ แก่ องค์กรด้านธุรกิจต่าง ๆ รวมทั้ง ช่วยองค์กรในการทำ Digital Transformation, Cloud-based Solution and Application และ AI/ML, Data & IT Outsourcing
หากสนใจพัฒนาระบบ หรือรับคำปรึกษา ประเมินราคาค่าออกแบบพัฒนาระบบ เช่น Customized Odoo ERP/Traditional ERP Systems หรือ AI/ML solutions เพื่อตอบโจทย์ธุรกิจ กรุณาติดต่อ คุณ ตาล อีเมล [email protected] สำหรับข้อมูลเพิ่มเติม
References
- https://www.designil.com/ux-ui-tools/
- https://www.figma.com
- https://www.vpshispeed.com/blogs/adobe-xd-web-design/
- https://www.sketch.com
- https://miro.com
- https://zeplin.io